
- All
- Accounting & CPA
- Advertising
- Agriculture
- Alphabets
- Animal & Pet
- Apparel & Fashion
- Arts
- Attorney & Law Firm
- Auto & Transportation
- Beauty
- Childcare
- Cleaning
- Communication & Media
- Community & Foundation

Minimal design, ironically, is complicated to explain.
Ideally, we equate the word minimal with simple — basic design that is reduced to its core components, with nothing extra. But that’s a difficult goal, when talking about graphic design. How do you strip something creative down to its essential elements without eliminating the creativity?
There’s a reason why something which is, on the face of it, simple requires a comprehensive guide.
Let’s start with a discussion of what minimal design actually is.
Minimal design can be boiled down into the age-old maxim Less is more. In fact, this maxim was quoted by architect Ludwig Mies van der Rohe, whose work ultimately influenced the very path of minimal design as a whole.
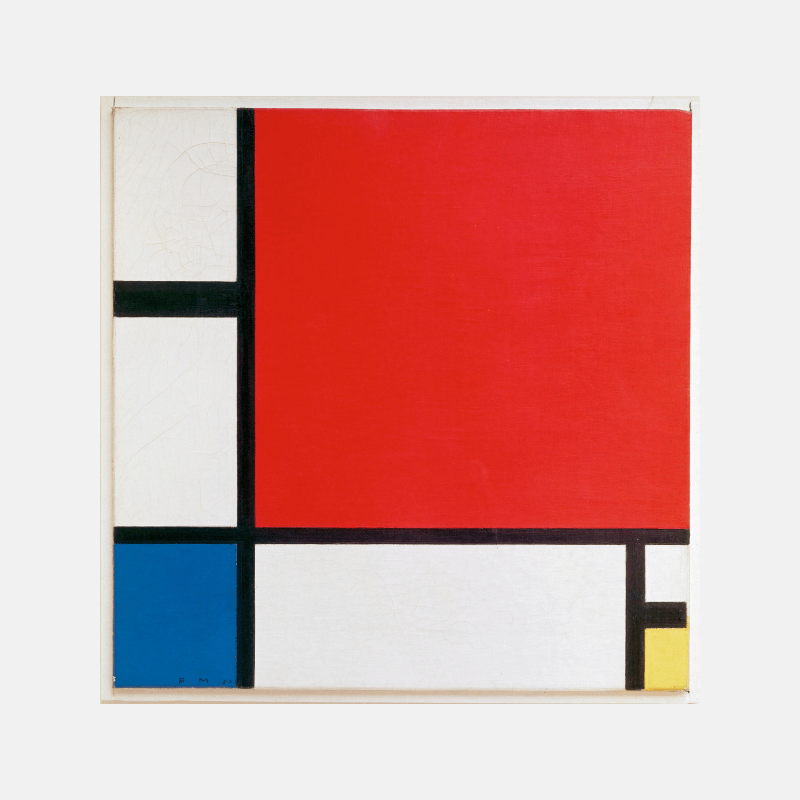
This trend didn’t start in graphic design, of course. Like many graphic design trends, it began in works of art and eventually filtered down through other disciplines. Minimalist art can be seen as early as 1917, where the rise of "De Stijl" ("The Style") art in the Netherlands promoted simple, clean, minimal pieces that reduced their subjects to the essentials in both form and color.

Piet Mondrian’s Red Blue and Yellow Composition (Source: Wikipedia)
As a coherent art form, minimalism first began to gain traction in New York in the 1960s. Explored by artists such as Ellsworth Kelly and Richard Serra, minimalism became associated with an austere graphic movement, appealing largely to cerebrals.
Later on, as minimal design began to be adapted into graphic and logo design, it gave birth to some of the most classic, enduring company and organization logos of all time, such as Apple, McDonalds, and even the iconic three-joined-circles shape that is the silhouette of Mickey Mouse’s head.
Of course, where minimal design comes from is probably of less importance than what actually defines a piece of design as minimal.
We’ve already discussed, “Less is more.” A few other designers weighed in on the subject as well.
Minimalist architect Buckminster Fuller, for instance, called minimal design, “Doing more with less.”
So minimal design is by no means ineffective design. Rather, it is design that elevates its purpose through clarity and simplicity.
Industrial designer Dieter Rams, also a proponent of minimal design, put it this way. A minimal design approach? “Less, but better.”
That’s easy enough to say, but there’s obviously more to minimal design than that.

Product Design based on Dieter Rams’ Principles (Source: UXDesign.cc)
Technically speaking, minimal design has the same components and elements as any other type of design. It just has fewer of them.
Minimal graphic design is based on communicating the message of the graphic without any extraneous information. Of course, different designers will have different opinions on what “extraneous information” really is; and it depends a lot on the type of graphic you’re putting together.
For example, a minimal logo could have typography. It could have an image or an icon. It could have two or three colors. But it probably wouldn’t have all of those at the same time.
Famous minimal logos bear this out. Consider a logo like that of the above-mentioned Apple: an apple, usually in a single color tone, without a lot of extra details, and often unaccompanied by typographic content. A classic example of a minimal logo done right.
Minimal design might include:
Minimal design would probably not include:
One of the cornerstones of this particular school of design is the principle of balance. While bringing balance to a composition is a basic tenet of all good design, it can carry extra weight in a design with minimal components.
Just like with other types of design, that doesn’t mean that everything needs to be strictly and literally balanced in order to achieve balance in the composition as a whole.

Image istock.com/Zolga_F
This piece of minimalist art, for example, embraces two colors and different shapes, while still achieving an overall levelness.
Part of how minimal design achieves that balance is with judicious use of white space.
White space is one of those vital points of interest for design that sometimes gets overlooked in favor of more active, dynamic elements, such as color, shape, and form. But white space actually helps to define the focus of the piece.

Image Credit. Yin-Yang
With so few other elements, white space needs to be used in the most effective way possible.
Functionality is another major reason to opt for minimal design. Since minimal design helps to really draw out the focal point, it makes it easier for the viewer to receive and understand the intended message.
It’s obvious from the history of minimal design that functionality is a big component. In fact, minimalism is popularly seen in the design of objects and products, such as smartphones and furniture, which highlights how important it is that form follows function.

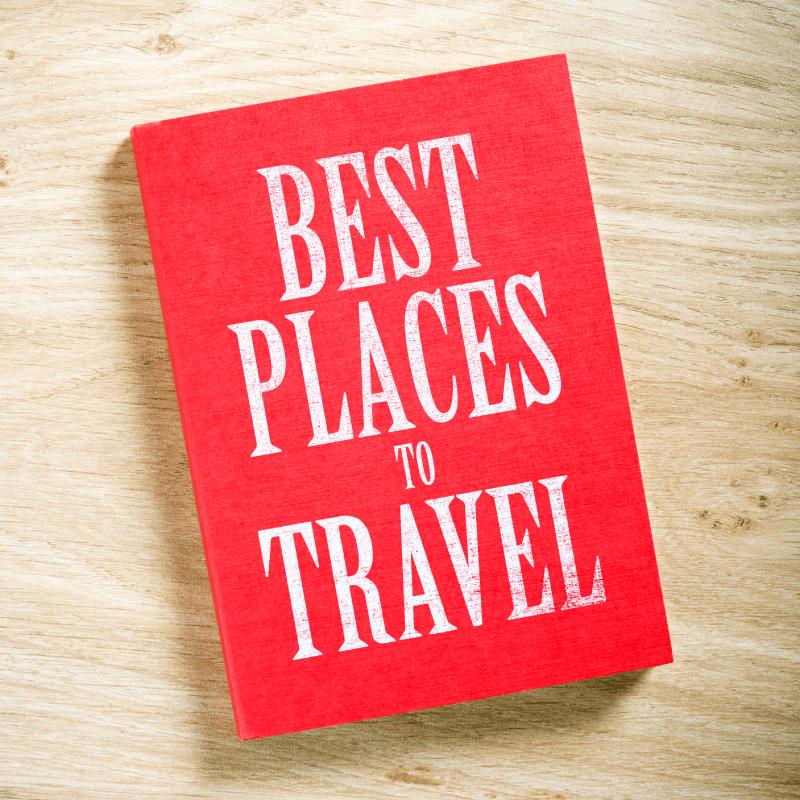
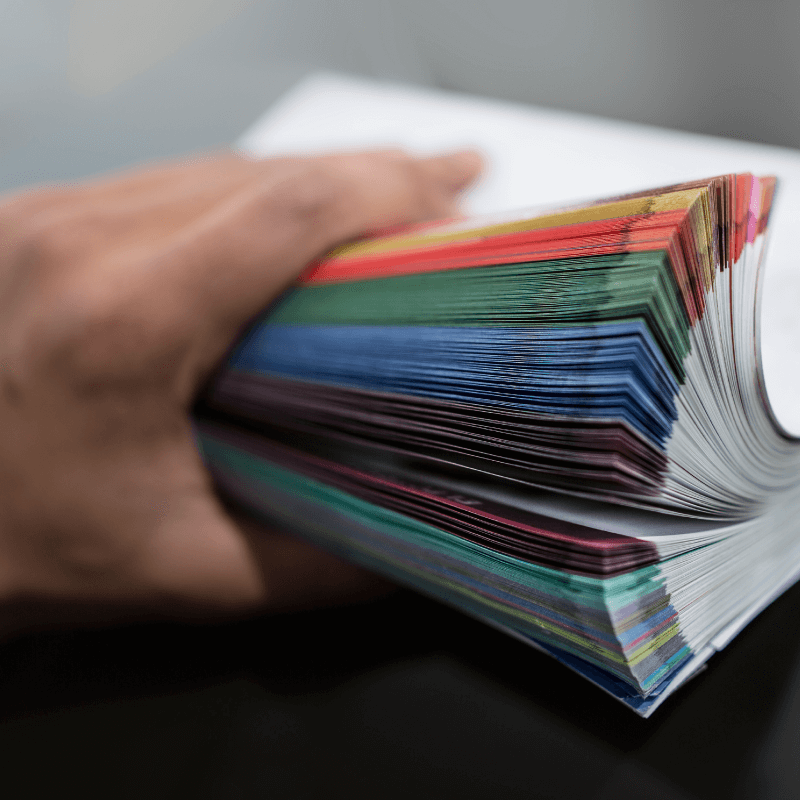
Image: istock.com/fotosipsak
This book cover, for example, makes it abundantly clear what it is about. There’s no distraction with photos and images and too many colors and fonts. It gets the point across without needing to have a lot of bells and whistles: it’s simple, and that makes it effective.
Stripping down the elements also allows for a deeper connection between the elements that are left and the viewer. Working with only a few design elements gives the designer that much more of an opportunity to really delve into the emotional reaction that the piece is likely to elicit.
In that way, this school of design is actually capable of communicating even more than some other, more traditional types of design. It takes away the “fluff” of design, and leaves only the main points, which allows the designer to be very direct about what they’re saying: here is my message. Take it or leave it.

Image: istock.com/Artem Stepanov
Of course, not all situations call for minimal design. For some graphics, a richer, fuller, more layered approach to design may really benefit the piece. That’s where it comes down to the individual graphic designer truly understanding the point and purpose of the piece they’re designing.
At times, we may feel like we’re just putting the same type of graphics together over and over again, using the same design principles, aiming for the same reaction.
If that’s the case with you as a designer, minimal design could be a great chance for your to break out of the box and escape the rut.
Minimal design actually presents extra challenges to a designer: how few elements can you use in order to still create a functional and appealing design?
That’s where the “bend until just before it breaks” rule comes in. With minimal design, a designer takes elements away from a piece, one by one, until just before the design becomes unworkable. This reductive approach enables the designer to explore what’s really important about design.
It also opens up creativity, just from a necessity point of view. With a reductive color palette, for example, elements like texture become ever more important.

Image Source: MockupTree.com
With few elements, a focal point, and no color palette, this certainly qualifies as minimal design. But it still gets the point across, and the use of texture makes it accessible and understandable, as well.
Layout is another essential element that can be goosed and adapted in order to maximize minimal design.

Image credit: istock.com/woolzian
Just as important as the component parts of minimal design is how they are actually employed. Any genre or trend in graphic design is really only as good as the practical application we can make in our own work.
Of course, with a design trend that is as difficult to define as minimalism, that can be tricky.
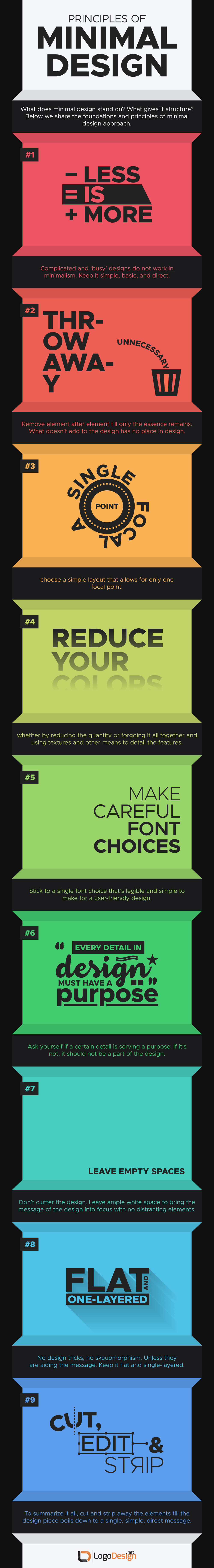
Here are some of the basic principles behind minimal design.

Earlier we mentioned that the roots of the minimalist movement in art was tied to an austerity; that’s definitely something to be aware of, if choosing a minimal design. It can be much more difficult to bring warmth and vitality to a minimal design than it is to infuse the same qualities into a richer, more complicated piece.
And, again, what one designer calls “minimal,” another may complain is too busy. So while certain designs would almost definitely be labeled minimal, such as designs that only have one or two elements in total, other stripped down designs still may not fit the minimal mold.
Minimalism is in the eye of the beholder. The actual definition, the practical application, and even minimalism’s role as both a trend and a principle in graphic design are all up for debate.
But there certainly are those who will argue that minimal design is simply good graphic design, taken to extremes. This is because simplicity certainly is an important part of graphic design, and some would call it one of the guiding principles behind good design of all disciplines, not just visual arts.
And it does make sense. Graphic design which obscures its purpose behind too many elements isn’t good graphic design, right? That’s like a signpost on a highway printed in twelve different fonts, rather than one smooth, clean, readable typeface.
So simplicity does work well as a principle, and can be applied in general even without following the minimal school of design.
But minimal design is also clearly more than just a principle underlying every piece of design. It’s obvious in the pieces of minimal design that we see around us every day.
Since this type of design got its start in architecture, leapt to painting and other art, and filtered on down to graphic design, it is no surprise that it continues to be seen in a host of different areas.
And there are plenty of examples that we can compare.

Image credit. wikipedia
The Nike logo, the famous swoosh, is a premiere example of minimalism logo design at its finest. It’s also a great demonstration of why minimal design is so difficult to define! Yes, the iconic logo designer used extremely a simple concept. But why does this “swoosh” work so well as a logo that has defined one of the biggest companies in history? There are plenty of thoughts on the reasons behind it, but it’s impossible to say for certain.

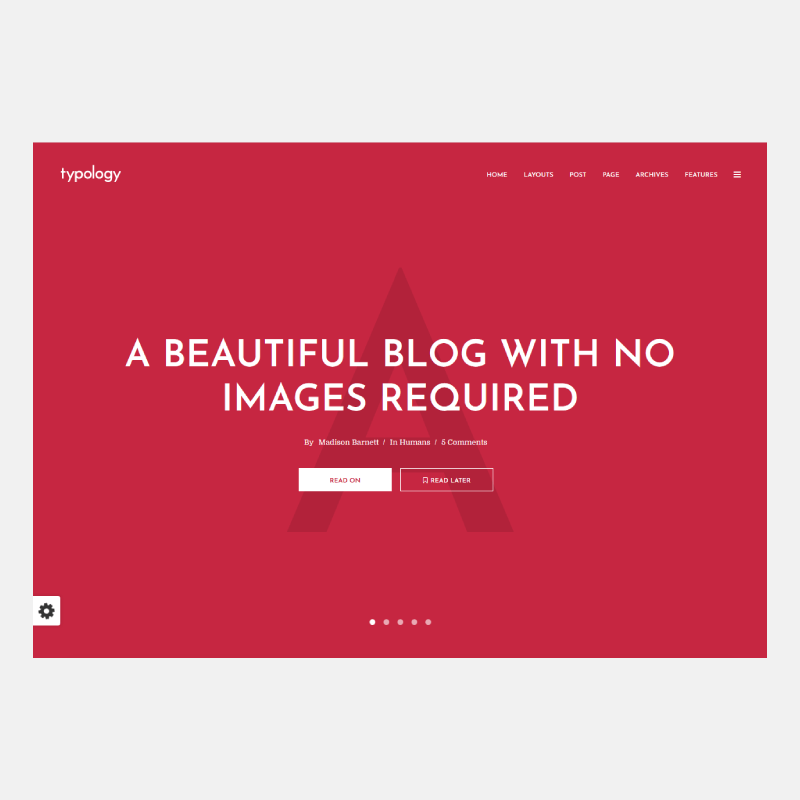
Image source. Themeforest
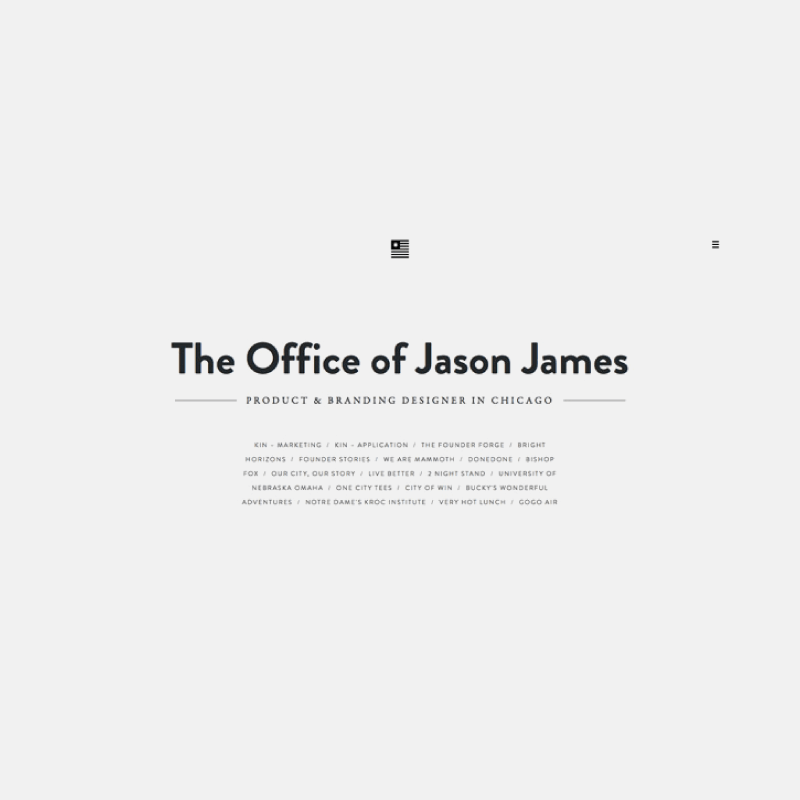
This WordPress theme, Typology, is clearly designed with minimalism in mind. With a limited color scheme, simple and clear typeface, and easy navigation, it’s a great example of how to do more with less.

Image source. Nen Gallery
This low rocking chair is created with one unbroken stretch of material that is folded, not bent, to create something both functional, unfussy, and interesting.

Image credit: istock.com/Ali Siraj
Minimal design has left its mark in the home, as well. This minimally decorated living room has a few potential focal features, but nothing that demands attention, and overall the feeling promoted by this layout and color scheme is calming, soothing, and tranquil.

Image credit: istock.com/Ali Siraj
This graphic background is an unusual example, because at first glance it does seem to have a lot more going on than just the minimal. But it uses repetition, which can be a loophole for minimal design in order to add extra elements in without adding to the complexity of the design as a whole. And the color scheme, while not exactly “black and white,” is still muted and singular enough to qualify as a simple palette.

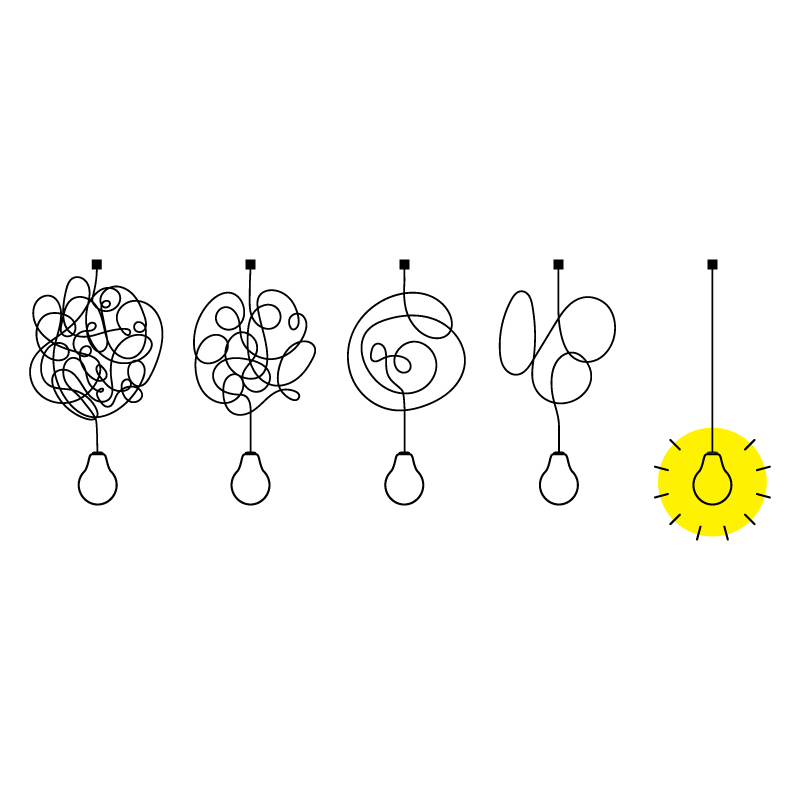
Image credit: The Design Salad
This minimal piece of art is an excellent demonstration of how to use white space as an integral, important part of minimalist design. With only a black and white color scheme and only a few lines, the drawing is able to pack a lot of punch and meaning in a small space.

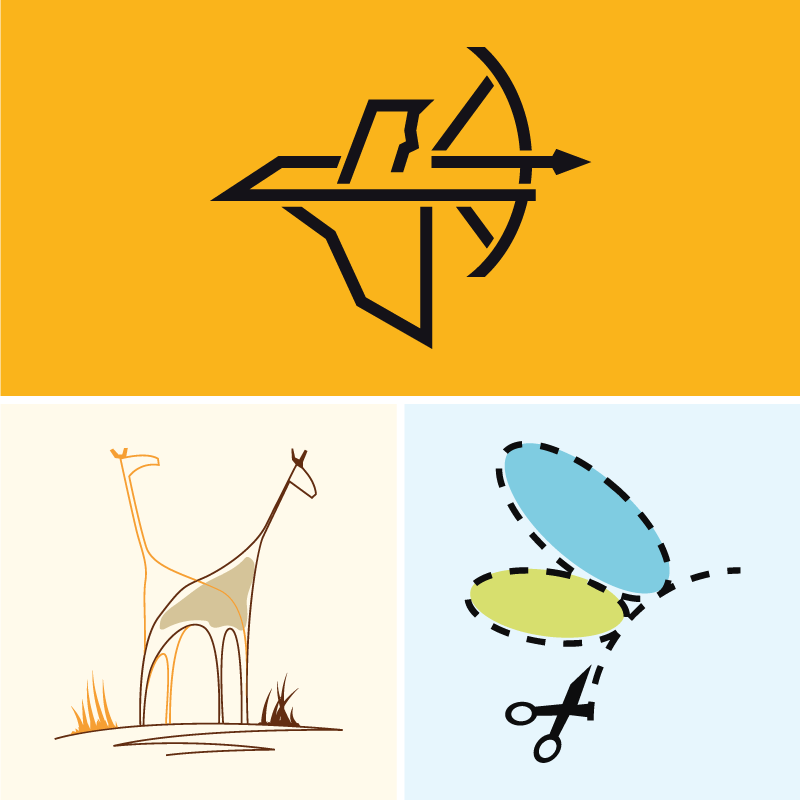
These mocked up logo designs show how minimal design can be truly functional when executed correctly. Each one incorporates a visual element that corresponds to the point of the logo, and each visual element doubles as both a typographical and an iconic feature.

Image credit: I’m Creator
This professional web design layout illustrates the “to the point” helpfulness of minimalism. It gives all the necessary information, presents the navigation up front, and lets the visitor get on with what they need to get on with, without distraction.
The value of examples from other areas is that many of these still follow the same basic principles that minimal graphic design does: keep it simple, as few elements as possible, don’t obscure the message.
So, ultimately, even though some of these examples are from other arenas, they still carry lessons for us as graphic designers.
We live in a world full of complicated, multi-layered, rich experiences and designs that are anything but reductive. So why is there such a focus on minimalism?
Well, perhaps one of the main reasons is just that we are surrounded by complexity and layers. Life can be complicated enough without having to puzzle through the graphic design of every product we come across.
And yes, rich design can be beautiful, and it definitely has its place. But minimalism is also a valuable design choice, when used effectively and with care.
Minimalism is, as its heart, reactionary: a design response to an over-complicated, excessive, “go big or go home” trend that is seen in several different arenas. Minimal design can educate, soothe, calm, and motivate the viewer.
And while it isn’t always easy to create something that is truly minimal, it is always worth it in the end. Because minimal design promotes understanding and clarity, the return on your time and effort will be a heightened engagement with your viewer.
So when you’re designing, stop and ask yourself, “Is this element really necessary? Do I really need five different colors in this palette? Am I making good use of my white space?”
With careful attention to the fundamentals of minimal design, you can create a piece that does exactly what you intend it to, without distracting from its purpose.
Ultimately, minimal design is design that follows designer Dieter Rams’ principle: he stated that good design was design that got out of the way of the product. In a similar way, good minimal graphic design is design that gets out of its own way.
Sometimes, that means that we, too, have to get out of our own way, and allow simple, minimal design to have its say.
Reviewed: by Zaheer Dodhia, CEO and Founder LogoDesign.net.